이번 내용은 카테고리에 이어 메뉴 리스트가 나오도록 해보자
각 팀이 키오스크 만들 때 기본적으로 들어가는 리스트 형태의 메뉴들을 보여주는 UI 개발과 관련한 내용을 작성한다.
이 글은 대소고 친구들이 수업 때 레퍼런스 하라고 작성한 글로, 아래 이해 안 되는 내용은 수업시간에 질문하길
(MVVM패턴을 사용하여 처리하면 좋으나, 아직은 자체로도 어려워하는 친구들이 있으니 기본적인 방법으로 처리해보자)
STEP2) 메뉴 리스트 만들기
UI는 이전 글을 참고해서 응용하면 된다.
2020/10/02 - [개발] - [WPF] 카테고리와 메뉴 만들기 - (1) 카테고리
이번 글에서는 Binding 해서 작업하는 방법으로 진행해보자
우선 2개의 파일을 추가하였다. Category.cs / Food.cs
public class Food
{
public Category category { get; set; }
public string imagePath { get; set; }
public string name { get; set; }
} public enum Category
{
SPECIAL,
PRIMIUM,
WAPPER,
}
MainWindows.cs파일에 각 음식들을 담을 리스트를 만든다.
private List<Food> lstFood = new List<Food>()
{
new Food(){ category = Category.SPECIAL, name = "기네스머쉬룸와퍼", imagePath = @"/Assets/기네스머쉬룸와퍼.png" },
new Food(){ category = Category.SPECIAL, name = "기네스와퍼", imagePath = @"/Assets/기네스와퍼.png" },
new Food(){ category = Category.SPECIAL, name = "기네스콰트로치즈와퍼", imagePath = @"/Assets/기네스콰트로치즈와퍼.png" },
new Food(){ category = Category.PRIMIUM, name = "기네스와퍼팩1", imagePath = @"/Assets/기네스와퍼팩1.png" },
new Food(){ category = Category.PRIMIUM, name = "기네스와퍼팩2", imagePath = @"/Assets/기네스와퍼팩2.png" },
new Food(){ category = Category.PRIMIUM, name = "기네스와퍼팩3", imagePath = @"/Assets/기네스와퍼팩3.png" },
new Food(){ category = Category.WAPPER, name = "와퍼", imagePath = @"/Assets/와퍼.png" },
new Food(){ category = Category.WAPPER, name = "불고기와퍼", imagePath = @"/Assets/불고기와퍼.png" },
new Food(){ category = Category.WAPPER, name = "치즈와퍼", imagePath = @"/Assets/치즈와퍼.png" },
};lstFood라는 리스트를 이제 UI와 연결시켜보자
<Grid Grid.Row="1">
<ListBox x:Name="lbMenus"
Margin="150,0,0,0"
FontSize="16"
FontWeight="SemiBold"
VerticalAlignment="Top"
BorderBrush="Transparent"
ScrollViewer.VerticalScrollBarVisibility="Disabled"
ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Width="250" Height="250">
<Image Source="{Binding imagePath}"/>
<TextBlock Text="{Binding name}" Margin="0,24,0,0" HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>이전과 다른 내용은 아래 코드이다. 아이템을 우리가 원하는 모양으로 표시하기 위해 DataTemplate을 사용하여 Image와 TextBlock에 각각의 데이터들을 Binding 했다.
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Width="250" Height="250">
<Image Source="{Binding imagePath}"/>
<TextBlock Text="{Binding name}" Margin="0,24,0,0" HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>이제 lstFood 데이터와 lbMenus 리스트 박스와 연결시키면 끝.
lbMenus.ItemsSource = lstFood.Where(x => x.category == Category.SPECIAL).ToList();일단은 처음 실행하면 UI가 초기화되는 곳에 위 코드를 작성한다. 물론 각자가 필요한 시점에 작성해도 된다. 처음 실행 시 스페셜 메뉴가 보이도록 처리한 코드다.
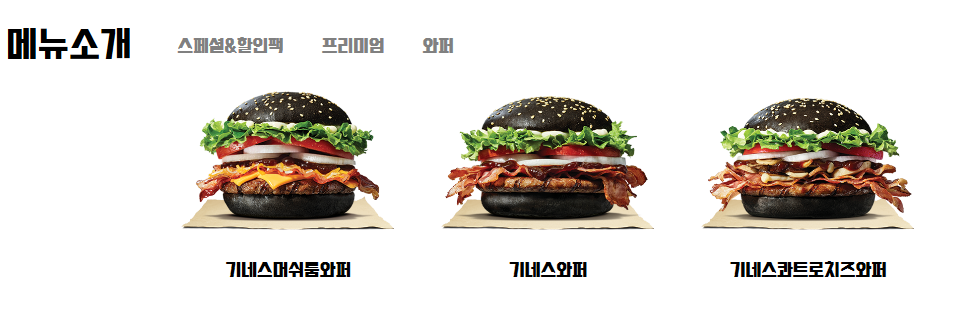
실행해보면,

여기서 각각의 햄버거를 선택했을 때 사용자한테 선택했다는 것을 좀 더 명확하게 전달하기 위해 스타일을 바꿔보는 것을 다음 글에서 살펴보자
코드는 아래 Github 링크에서
github.com/ChrisKim10/DGSWSample
ChrisKim10/DGSWSample
대소고 학생들이 수업 때 참고할 수 있도록 일부 소스 제공. Contribute to ChrisKim10/DGSWSample development by creating an account on GitHub.
github.com
---------------------
댓글에 대한 답변
listbox의 개수를 제한하고 싶다면
아래의 코드처럼 UniformGrid를 사용해서 Columns와 Rows 값을 활용하는 게 제일 간단할 듯
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<!--<WrapPanel />-->
<UniformGrid Columns="2" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
'개발' 카테고리의 다른 글
| [WPF] Page에 대해 더 살펴보기 (0) | 2020.10.04 |
|---|---|
| [WPF] 화면 전환 - Frame과 Page (0) | 2020.10.04 |
| [WPF] 카테고리와 메뉴 만들기 - (3) 카테고리 선택 시 메뉴 변경 (2) | 2020.10.03 |
| [WPF] 다양한 템플릿 유형에 대해 살펴보자 (0) | 2020.10.03 |
| [WPF] 카테고리와 메뉴 만들기 - (1)카테고리 (7) | 2020.10.02 |



